Neste curso conheceremos a fascinante linguagem HTML5 para construção de websites. Conheceremos as diferenças entre HTML4 e HTML5, a estrutura básica de páginas HTML e aprenderemos a programar páginas utilizando TAGs típicas herdadas do HTML4, além das mais novas TAGs do HTML5. Além disso, veremos também como programar páginas utilizando HTML5 e CSS, além de explorar importantes recursos, tais como trabalhar com áudio e vídeo.
Módulos deste curso
- 1. Conhecendo a Linguagem HTML5 2 aulas grátis
- 2. Estrutura Básica
- 3. Utilização de TAGs típicas, novas e excluídas
- 4. Conhecendo novas TAGs
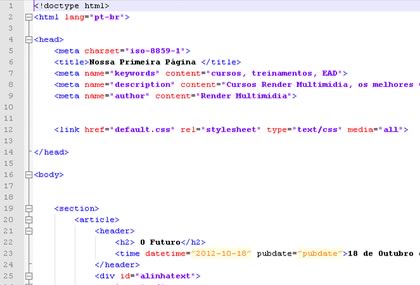
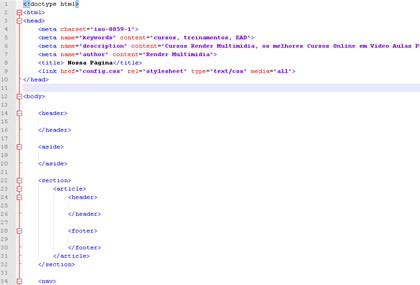
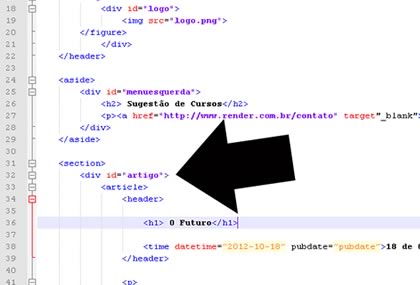
- 5. Criando uma Página Básica com HTML5
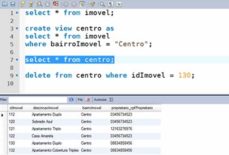
- 6. Trabalhando com Tabelas e Iframe
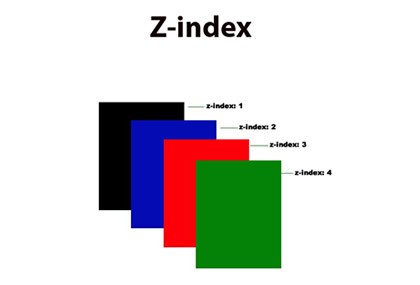
- 7. Trabalhando com HTML5 e CSS - Parte I
- 8. Trabalhando com HTML5 e CSS - Parte II
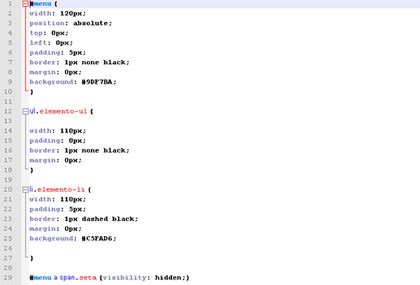
- 9. Construindo menus com HTML e CSS
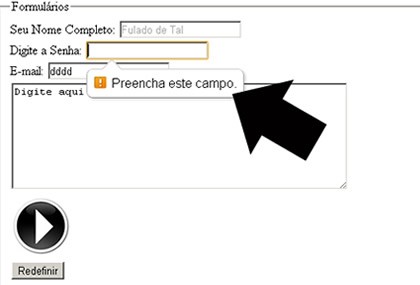
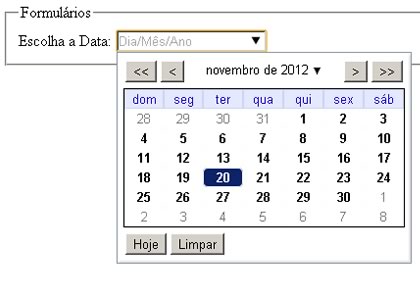
- 10. Conhecendo a Evolução dos Formulários
- 11. Organizando o Layout Completo de uma Página HTML5 com Uso de CSS
Módulo 1
Conhecendo a Linguagem HTML5
Neste módulo, seremos apresentados à linguagem HTML5. Conheceremos e entenderemos como funciona a linguagem HTML4 e 5 e veremos a estrutura básica de códigos HTML. Conheceremos também os navegadores que suportam o HTML5 e aprenderemos a usar HTML5 semântico.
































































Antônio Mateus de Sousa Ferreira (comprador verificado) –
Excelente curso!nnSempre quis aprender sobre programação web, e esse curso da render foi ótimo para iniciar meus conhecimentos. Nunca tive contato com código html, mas com muita curiosidade e o excelente material desse curso estou preparado para novos desafios. Deixo aqui os meus agradecimentos a essa empresa que leva oportunidade aos estudantes do nosso país e ao mundo, transformando a vida das pessoas através do conhecimento.